Dari hasil survey yang saya lakukan sendiri, masih banyak sobat blogger yang kurang mengerti cara memasukkan daftar isi kedalam Menu Tab View dengan mengetikkan kata kunci CARA MEMASUKKAN DAFTAR ISI KE MENU BLOGSPOT. Jika anda termasuk salah satu dari sobat blogger blogspot yang sedang mencari tutorial cara mengedit dan memasukkan daftar isi blog pada menu tab view, berarti anda sedang membaca artikel yang anda cari hehe...
Pada artikel yang saya posting sebelumnya tentang cara membuat Menu Tab View Pada sidebar blog blogspot yaitu pada artikel INI, saya menuliskan kode seperti dibawah ini :
Untuk memasukkan Daftar isi blog ke dalam menu tab view, kode yang terlihat seperti gambar diatas yang harus diubah. Simak cara membingungkannya berikut ini :
Buka Artikel yang akan anda masukkan judulnya kedalam daftar isi Menu Tab View pada tab baru lalu Copy URLnya.
 Buka kotak HTML/JavaScript Menu Tab View anda dengan mengklik EDIT jika anda mengubahnya dari halaman RANCANGAN.
Buka kotak HTML/JavaScript Menu Tab View anda dengan mengklik EDIT jika anda mengubahnya dari halaman RANCANGAN.
 atau anda juga bisa mengklik gambar TANG dan OBENG jika anda ingin mengeditnya langsung melalui blog anda.
atau anda juga bisa mengklik gambar TANG dan OBENG jika anda ingin mengeditnya langsung melalui blog anda.
Ganti tulisan DAFTAR ISI MENU 1.1 ( Kode yang berwarna merah ) pada contoh diatas dengan judul artikel blog anda.
 Selanjutnya HIGHLIGHT kalimat judul blog anda seperti gambar disamping tulisan ini.
Selanjutnya HIGHLIGHT kalimat judul blog anda seperti gambar disamping tulisan ini.
Klik Gambar Buat link yang terlihat pada gambar di samping tulisan ini :
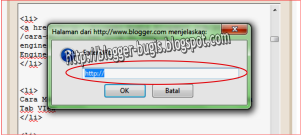
 Saat muncul jendela baru untuk memasukkan URL, hapus tulisan http:// lalu paste URL artikel anda yang telah anda copy sebelumnya pada langkan pertama lalu klik OK.
Saat muncul jendela baru untuk memasukkan URL, hapus tulisan http:// lalu paste URL artikel anda yang telah anda copy sebelumnya pada langkan pertama lalu klik OK.
Judul blog yang anda highlight sebelumnya akan berubah menjadi seperti contoh dibawah ini :
<li>
Cara Membuat Daftar Isi Blog dengan menggunakan Menu Tab VIew ( misalnya )
<li>
Klik simpan pada kotak HTML/JavaScript Menu Tab View anda.
Untuk memasukkan daftar isi yang lain, lakukan hal yang sama pada kode DAFTAR ISI MENU 1.2 , 1.3, dan seterusnya.
Pada artikel yang saya posting sebelumnya tentang cara membuat Menu Tab View Pada sidebar blog blogspot yaitu pada artikel INI, saya menuliskan kode seperti dibawah ini :
<!--Awal Menu 1-->
<div class="Page"><div class="Pad">
<ul>
<li>
DAFTAR ISI MENU 1.1</li>
<li>
DAFTAR ISI MENU 1.2</li>
<li>
DAFTAR ISI MENU 1.3 dst</li>
</ul>
</div></div>
Untuk memasukkan Daftar isi blog ke dalam menu tab view, kode yang terlihat seperti gambar diatas yang harus diubah. Simak cara membingungkannya berikut ini :
Buka Artikel yang akan anda masukkan judulnya kedalam daftar isi Menu Tab View pada tab baru lalu Copy URLnya.
Ganti tulisan DAFTAR ISI MENU 1.1 ( Kode yang berwarna merah ) pada contoh diatas dengan judul artikel blog anda.
Klik Gambar Buat link yang terlihat pada gambar di samping tulisan ini :
Judul blog yang anda highlight sebelumnya akan berubah menjadi seperti contoh dibawah ini :
Sebelum diberi link :
<li>
Cara Membuat Daftar Isi Blog dengan menggunakan Menu Tab VIew ( misalnya )
<li>
Setelah diberi link :
<li>
<a href="http://blogger-bugis.blogspot.com/2011/03/cara-membuat-daftar-isi-blog-dengan.html">Cara Membuat Daftar Isi Blog dengan menggunakan Menu Tab VIew</a>
</li>
Klik simpan pada kotak HTML/JavaScript Menu Tab View anda.
Untuk memasukkan daftar isi yang lain, lakukan hal yang sama pada kode DAFTAR ISI MENU 1.2 , 1.3, dan seterusnya.
Selesai.
0 komentar:
Posting Komentar