Cara upload Javascript memang tidak mudah, tetapi dengan menggunakan Google Code semuanya itu sekarang sudah berubah. Dahulu, saya tahunya hanya ripway, di mana bisa upload file gratis (Termasuk javascript). Nah, tetapi bilamana tidak log in selama 3 bulan (Kalau tidak salah), maka file dan account akan terhapus. Tetapi sekarang semuanya sudah terpecahkan. Penasaran?...
Mungkin anda bingung, untuk apa upload file javascript? Sebenarnya, javascript yang biasa berakhiran huruf dot js itu bisa digunakan untuk bermacam-macam, salah satunya untuk edit blog. Yang laennya saya kurang tahu, bukan anak informatika sih..hehe.
Oke, sekarang langsung aja yuk ke caranya..Ikuti step by step cara upload Javascript menggunakan Google Code berikut :
Oke, sekarang langsung aja yuk ke caranya..Ikuti step by step cara upload Javascript menggunakan Google Code berikut :
Cara mengaktifkan Google Code :
- Click di sini >> Google Code untuk membuka halaman Google Page
(Pastikan anda sudah log in di Google account anda, jika belum mempunyai Google account buatlah satu, gratis kok.) - Click create a new project

- Isikan data yang diminta.
Berikut keterangannya :- Project name :
Nama projek yang anda kehendaki, nantinya akan menjadi bagian dari URL. Tidak bisa diganti lagi, jadi pikirkanlah yang paling sesuai dengan selera hati anda. - Project summary :
Isikan rangkuman atau keterangan singkat. Misalkan anda ingin upload file javascript untuk edit blog beri saja judul "Js untuk edit blog" atau apapun sesuka anda. - Project description :
Beri keterangan sama dengan project summary, hanya yang ini versi ngebacotnya alias versi panjang lebarnya. - Version control system :
Pilih "Mercurial". - Source code license :
Pilih "GNU General Public License v3". - Centang "Use a separate content license" dan terserah pilih yang mana dari dua pilihan di dalam drop down.
- Project name :
- Click create project.
Viola! Sekarang anda telah mempunyai account di google codes. Berikutnya yaitu mengenai...
Cara upload file :
- Click tab Downloads >> New download . Lebih jelasnya perhatikan screenshot di bawah.

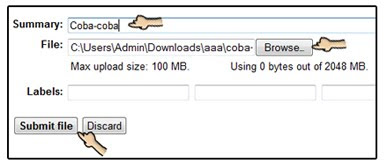
- Berikutnya :
- Summary
: Isikan nama file yang anda inginkan. - File
: Click browse >> Cari file yang hendak anda upload. - Label
: Sama aja dengan kategori/pengelompokkan, bisa anda isi atau tidak juga gapapa. - Click submit file.

- Summary
Viola! Sekarang anda sudah berhasil memasukkan atau mengupload file, berikutnya apa? Sisanya tinggal bagaimana caranya mengambil url yang telah diupload.
Cara mengambil atau melihat URL upload code :
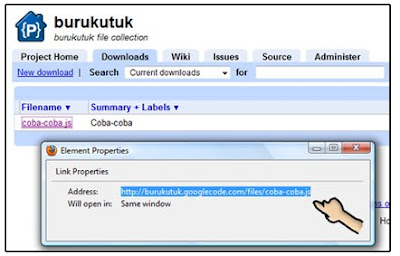
- Click kanan di file yang sudah diupload >> Properties
- Kemudian pada element properties ada dapat melihat link properties kan? Nah itu dia URLnya. Perhatikan screenshot di bawah ini.

Oke. Sekarang anda sudah mendapatkan tambahan ilmu baru lagi kan? Jadi, nanti bilamana membutuhkan trik blogging yang mengharuskan anda upload file dot js atau Javascript, anda bisa menggunakan sarana ini. Jika ada pertanyaan, silakan tinggalkan komentar.
Bila anda sudah lelah pengen refreshing, ini ada sarana refreshing.
Bila anda sudah lelah pengen refreshing, ini ada sarana refreshing.
0 komentar:
Posting Komentar